Lighthouse warning: Buttons do not have an accessible name · Issue #866 · vaadin/web-components · GitHub
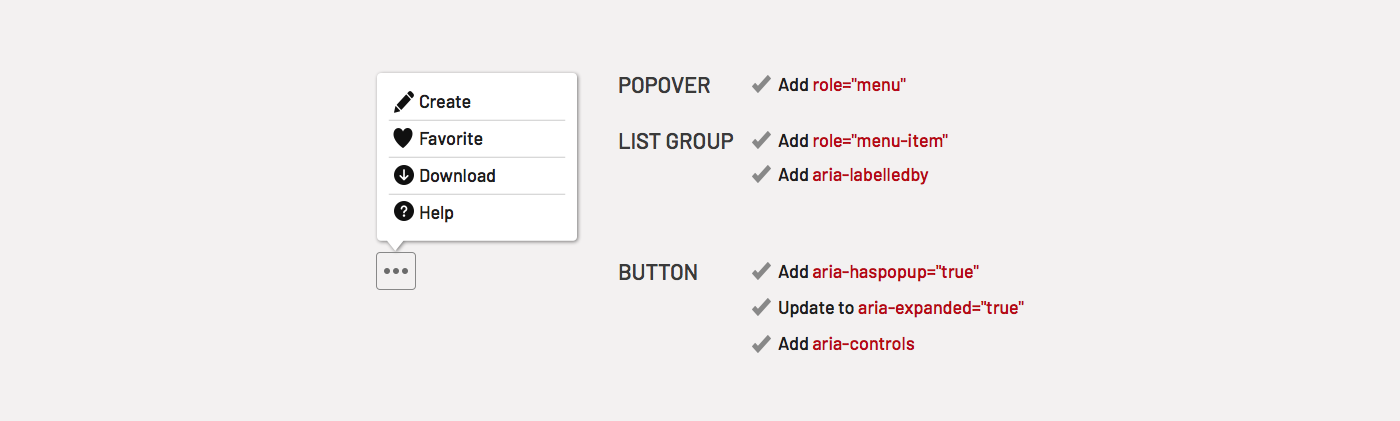
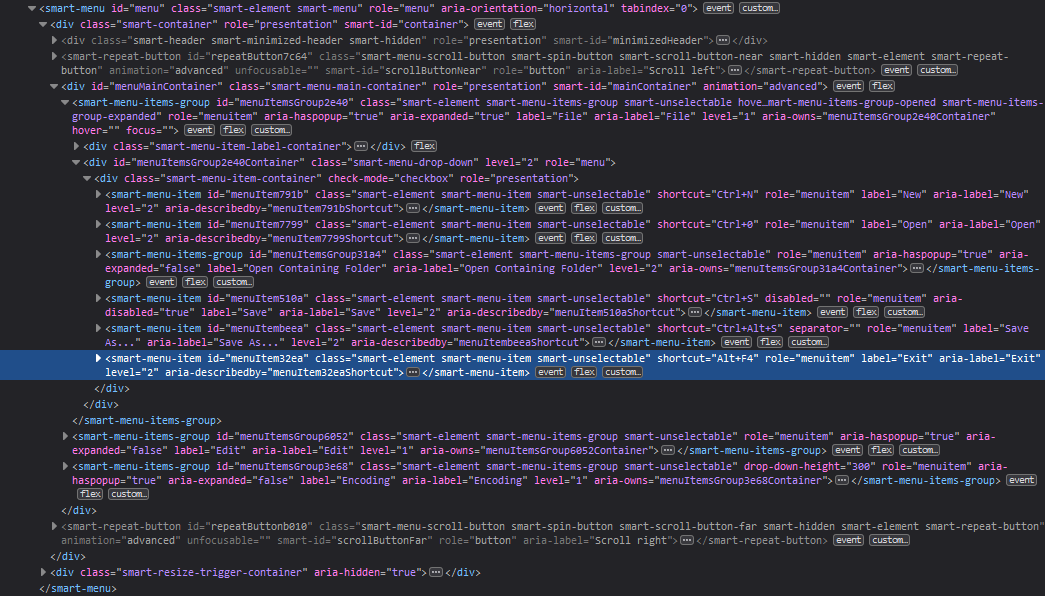
![Accessibility]: The element with role "button" contains descendants with roles "menu" which are ignored by browsers · Issue #2265 · carbon-design-system/carbon-components-angular · GitHub Accessibility]: The element with role "button" contains descendants with roles "menu" which are ignored by browsers · Issue #2265 · carbon-design-system/carbon-components-angular · GitHub](https://user-images.githubusercontent.com/17596240/191810007-b51f2909-06fa-4d9c-a997-9adb3318bad0.png)
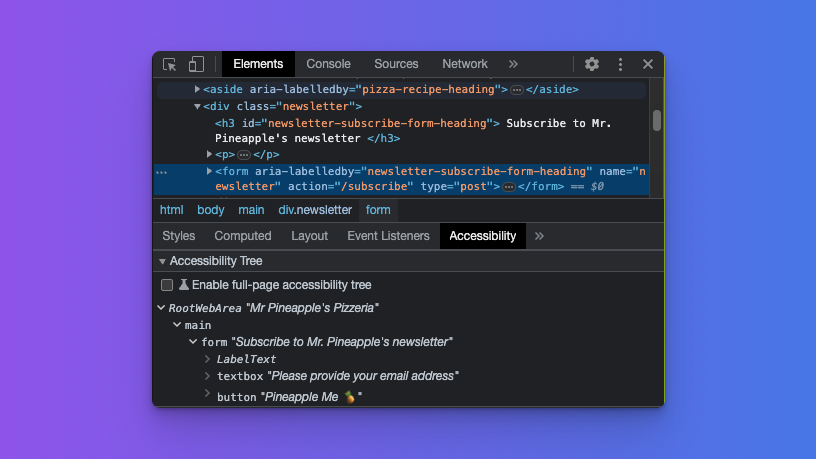
Accessibility]: The element with role "button" contains descendants with roles "menu" which are ignored by browsers · Issue #2265 · carbon-design-system/carbon-components-angular · GitHub
![Accessibility] SVG images inside buttons need have role="presentation" · Issue #3825 · microsoft/BotFramework-WebChat · GitHub Accessibility] SVG images inside buttons need have role="presentation" · Issue #3825 · microsoft/BotFramework-WebChat · GitHub](https://user-images.githubusercontent.com/14900841/114609912-2eb91700-9c54-11eb-8c2c-b8dde4995196.png)
Accessibility] SVG images inside buttons need have role="presentation" · Issue #3825 · microsoft/BotFramework-WebChat · GitHub

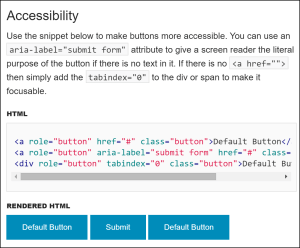
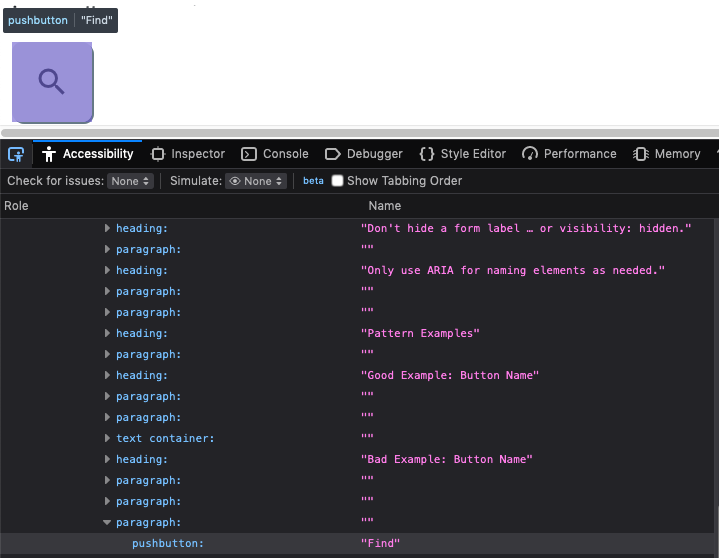
Ensure an element's accessible name matches the visible name | Brand and Communication Guide | Western Washington University

javascript - accessibility for image inside an anchor link with role button: Clickable elements must be focusable and should have interactive semantics - Stack Overflow